Fun fact: I love baking bread. I can’t eat bread, but I absolutely love to bake it. There’s a meticulous science behind it, and if done right, it produces delicious results. Baking bread often involves a lot of steps, the most timely of which is waiting for it to rise multiple times, but every step along the way brings you closer and closer to a beautiful combination of a crisp shell and a soft pillowy crumb. Like all processes bread too involves a gathering of ingredients, assembling said ingredients under certain parameters and conditions, manipulating and shaping the resulting foundation, and giving that foundation some heat. I enjoy every part of the process, but it’s the last part, the part where you take out a fresh boule, loaf or roll and apply all the fixings, that I enjoy the most. Sure, bread should taste good if you’re going to eat it, but it’s the presentation more often than not that wins me over.
When it comes to motion design compositing is the fixings stage, the stage where the presentation (or film or show or commercial) really comes into being. Don’t get me wrong I love the entire production process of motion design as well, but compositing is hands down my favorite. It’s the stage where you get to apply all the color correcting, the lighting and lens effects, the extra atmospheric effects, and the stage where typography and visuals come together in the most beautiful way. Lesson 7 of Main Title Design was all about the fixings and making things sexy and pretty.
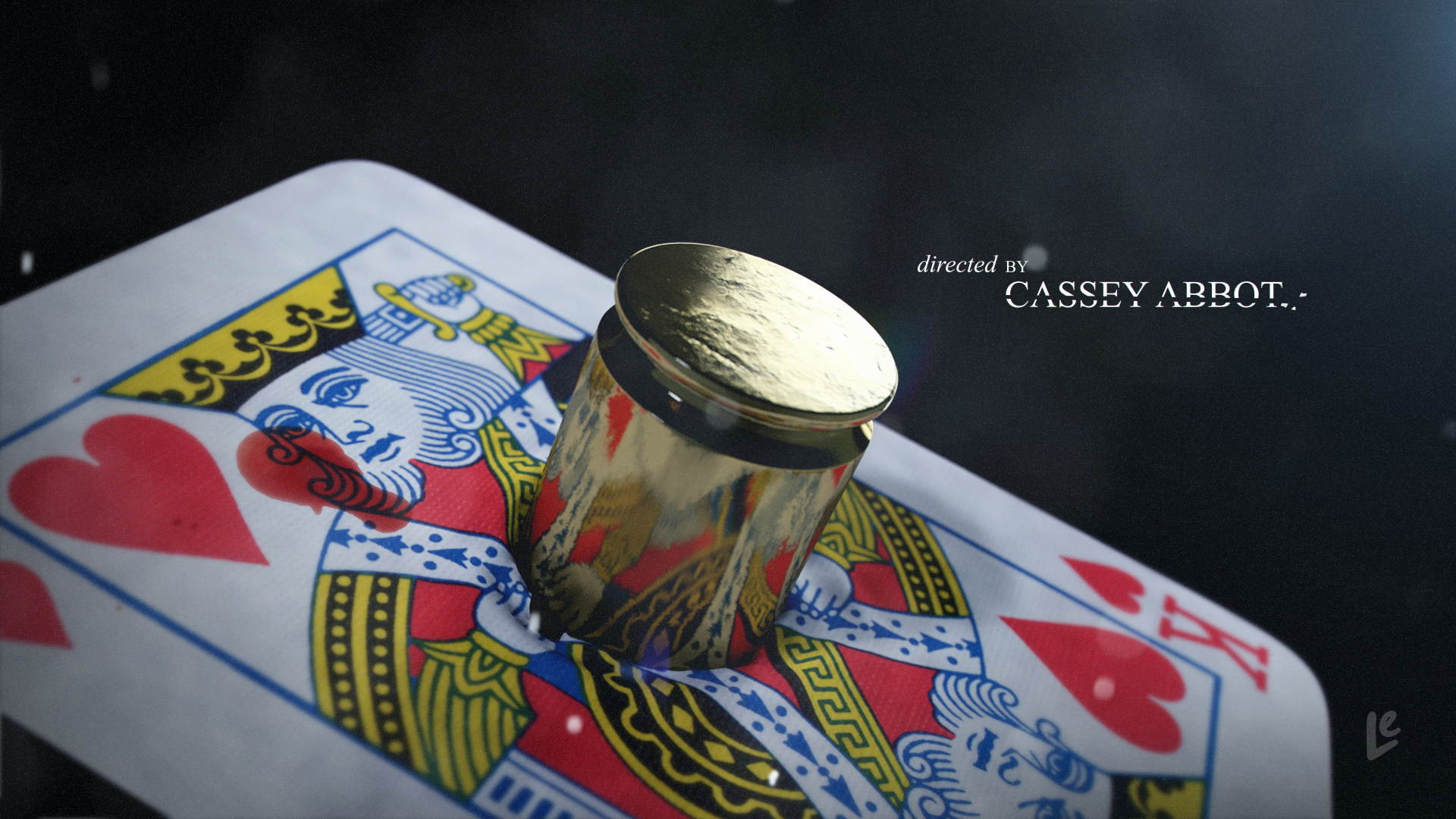
The original prompt for Six Card Poker read “six competing saloon owners play a game of cards which slowly escalates to violence.” A pretty vague plot breakdown as is, but vague enough to leave room for some creative freedom with the story and execution. My rendition of Six Card Poker wasn’t going to be your typical western. I had an unconventional mood in mind for this title sequence and wanted to make sure that I captured it correctly. This meant referencing my mind map a lot during the compositing stage so that my lighting and overall layouts conveyed something more modern and suspenseful in nature. I worked with a dark palette of blues and blacks and had the camera lens do most of the heavy lifting. I spent 99% of my time in Photoshop during this assignment and added any extra lens effects through After Effects. I also worked in Illustrator to bring the type to life. And instead of working with a pure typeface I brought some of the action from the frames into the titles, as well.
I also made sure that every little detail in each of the frames had a purpose in the bigger picture. It was the intentions that I had for every element, big or small, that drove the action in each of the frames. For instance, I didn’t want to have dust particles in a frame just because it looked cool. No, I wanted the dust to be part of the story. There’s a reason why there is little to no dust in the beginning of the frames because the game is just starting. It’s calm and every one of the players is playing their hand. However, the action at the end of the sequence is much different. There is a lot of debris along with the poker cards flying around because a fight has broken out.
The biggest challenge during this assignment was to avoid making the frames look very digital. Since I was working with assets of all different kinds, i.e., 3D elements, production stills, still imagery, recorded lens effects etc., I had to make sure that each of the pieces felt like they belonged together. Creating the right lighting was the key to making all of the pieces come together, and in the end I was very happy with the resulting frames. I’m excited to bring these frames to life in a full blown animated title sequence, but until then it’s time to create client presentation surrounding these frames, and I hope you’ll continue to follow along as I wrap up this course in Lesson 8.